


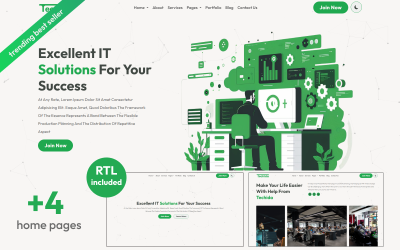
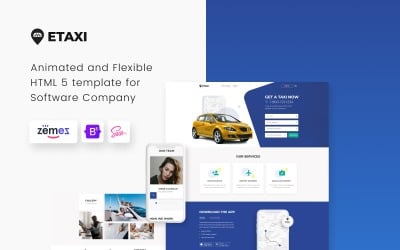
Techida - Modelo de site responsivo multifuncional para empresa de serviços empresariais e soluções de TI por erramix




Gravidade - Modelo HTML multifuncional por GWorld























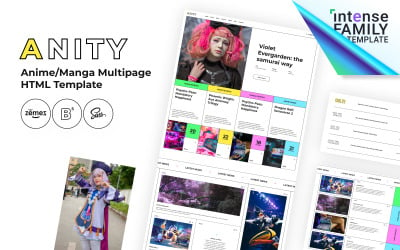
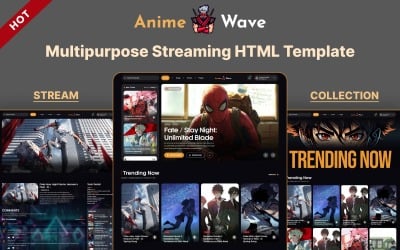
Anity - modelo de site de anime HTML5 por ZEMEZ

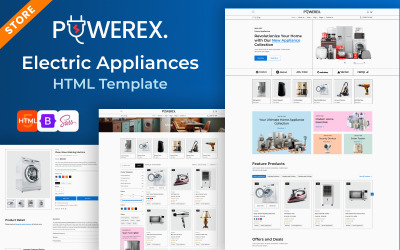
PowerEx - Modelo de site HTML para loja de eletrônicos por uiparadox

 SALE
SALE
Modelo HTML5 de escola de condução e site online por DreamIT




Como criar um site de sucesso com modelos HTML de guias
Criar um site é o melhor investimento para o futuro do seu negócio. Você compartilha informações úteis, vende produtos, serviços e conhecimentos, faz blogs, comunica-se com colegas, ensina, monitora a situação econômica e financeira, etc. Você deve ter tantas informações e apresentá-las ao visitante para que ele possa captar o que há de mais útil para si. Não é um bom caminho para o site quando há pouco ou muito material. Você deve desenvolver um plano que deseja mostrar ao seu cliente: quantas informações e guias de painéis de conteúdo de modelos HTML você precisará. Ajudaremos você a entender e tomar a decisão estratégica correta.
O que é um layout HTML?
O modelo HTML de guias é um código com design pronto para uma ou mais páginas. Se você estiver construindo um site baseado em skin, você só precisa substituir o conteúdo de demonstração existente por suas imagens e texto. Você altera o corpo do skin, o que significa que você personaliza qualquer elemento se tiver habilidades de programação em qualquer layout. Isso significa que você altera botões, banners, sua localização, cores, formas e até animação. Porém, criar um projeto baseado em um design pronto fica mais fácil porque você não precisa criar algo do zero. Normalmente, sites estáticos são a melhor solução para aqueles projetos que não necessitam de atualizações: cartões de visita, landing pages, corporativos, etc. Para maior comodidade, também é possível converter e adicionar um painel de administração CMS. Esses layouts são mais abrangentes em termos de funcionalidade para o administrador.
Significado do modelo HTML das guias
É um elemento de navegação usado em web design. Permite ao visitante acessar diversos detalhes do seu projeto de informação ou loja online com habilidade e rapidez. Quando um usuário clica nele, ele obtém imediatamente um resultado com o conteúdo que espera ver.
Um projeto de sucesso deve ter uma navegação estruturada e de alta qualidade. Você opera esses elementos para agrupar conteúdo, combinar fluxo de informações e economizar espaço para evitar sobrecarga.
Quais modelos de guias HTML o Templateog体育首页 inclui
O mercado Templateog体育首页 tem mais de mil layouts estáticos de que você precisa. Recomendamos usar o filtro de contagem e classificador acima para encontrar o mais adequado para o seu projeto. Você escolhe um skin de acordo com os seguintes parâmetros: tema, tag, cor, estrutura, recursos, versão bootstrap, tipo de galeria, estilo, formulário web, classificação, custo, atualização, número de downloads, tendências, best-seller, o produto mais novo, top classificação, menor e maior custo.
Preste atenção especial aos modelos HTML das guias de skin. Nossos fornecedores analisam o tema com cuidado e desenvolvem uma estrutura para o site que atenda às solicitações necessárias do seu nicho.
- Animais e animais de estimação . Tem um blog sobre seu animal de estimação ou vende um produto ou serviço para gatos, cachorros e animais de estimação? Então escolha essas skins. Você encontrará designs para uma loja online, um site informativo e uma landing page.
- Médico. Considere essas opções se você é médico, farmacêutico, assistente de laboratório, hospital ou laboratório e vende medicamentos, vacinas, equipamentos médicos, roupas, suplementos nutricionais, ervas, xaropes, vitaminas e muito mais.
- Eletrônicos . Esses layouts são os mais indicados para quem lida com gadgets: serviço de conserto, venda de celulares, tablets, notebooks, processadores, monitores, mouses, alto-falantes, teclados, fones de ouvido, microfones, câmeras de vídeo, televisores, utensílios de cozinha, máquinas de lavar, etc.
- Imobiliária. Se o seu negócio está relacionado com a venda ou aluguer de imóveis, ou se você é corretor de imóveis, a melhor forma de se declarar é criando uma plataforma online com a ajuda desses skins.
- Arte e Cultura. Escolha essas skins se você tem paixão pela criatividade: escultura, arquitetura, pintura, estudos culturais, estuque e muito mais.
- Design e Fotografia. Você está envolvido em design gráfico, criando interiores ou tirando fotos excelentes? Crie um portfólio e ofereça seus serviços online.
- Educação e livros. A melhor publicidade para uma instituição de ensino é o ambiente online. De forma prática, você vê a lista de alunos, trabalhos de casa, progressos, notícias, teses, livros didáticos, artigos e cursos em um só lugar. É a melhor escolha para jardins de infância modernos, universidades, institutos, faculdades, escolas e instituições de ensino infantil. E se você é um coach de uma direção, esta oportunidade permitirá que você avance online.
- Serviços prestados às empresas . Esta coleção é a mais comum em nosso mercado. É multifuncional e adequado para a maioria das empresas. Em primeiro lugar, esta é uma oportunidade de se declarar como marca ou empresa. Além disso, nesta linha, você encontra skins para negociação, blockchain, bitcoin e muito mais.
- Carros e motocicletas. Você faz manutenção em carros, bicicletas e bicicletas ou os vende e suas peças de reposição? Sugerimos visualizar esta categoria.
Recomendações de uso
As páginas de guia podem ser úteis dependendo do que seu site mostra aos visualizadores, quem são seus visitantes e como eles interagem com seu projeto. Tal como acontece com todos os aspectos do web design, algumas técnicas aumentam a usabilidade e melhoram a interação do usuário. Destacamos várias recomendações para você.
- Mantenha a simetria e a interatividade. A organização dos painéis de conteúdo deve ser lógica e relacionada à arquitetura da informação. O usuário determina facilmente onde está e após quais ações. Os efeitos devem confirmar o fato de haver etapas consecutivas na página.
- Mantenha breve. Os títulos devem ser curtos e a linguagem simples. Preste atenção à tipografia consistente.
- Interação clara. Destaque os painéis de conteúdo atuais e oculte os não utilizados.
Tutorial Como editar guias de modelos HTML
Perguntas frequentes sobre modelos HTML de guias
O que são modelos HTML de guias?
Esses são layouts estáticos que possuem páginas e links para eles. Você pode escolher as informações que precisa no site e se familiarizar com elas. Essa capacidade oferece muitas vantagens para qualquer projeto, pois você mostra toda a gama de materiais que o cliente precisa ver.
Quando é melhor evitar o uso de painéis de conteúdo de modelo HTML?
- É mais conveniente visualizar o conteúdo relacionado agrupado. Esse design força você a rolar a página para estudá-la, e a pesquisa clicável interrompe o trabalho.
- O conteúdo é consistente. Os painéis de conteúdo não devem ser usados nas páginas de suporte ao cliente quando eles procuram respostas em vez de tópicos para visualização.
- Se você tiver pouco espaço, as seções verticais e a rolagem fazem mais sentido.
Quais as principais dicas para utilizá-los?
- Às vezes, os iniciantes operam o conteúdo DOM para formatar texto nas colunas de um modelo de site, então use elementos e posicione-os conforme necessário usando CSS.
- Você usa tabelas para organizar dados tabulares.
- Se você opera CSS, use porcentagens para definir a largura do recuo. Melhora a capacidade de resposta, uma vez que o valor da largura desempenha um papel crítico na apresentação do site na tela.
Como obter temas HTML de guias?
Cadastre-se no site Templateog体育首页. Em seguida, escolha o tema desejado e adicione ao carrinho. Insira suas informações de faturamento e escolha uma forma de pagamento. Pague pelo produto. Depois disso, passe pela etapa de verificação por e-mail ou ligação. Baixe sua skin usando o link em sua conta.