



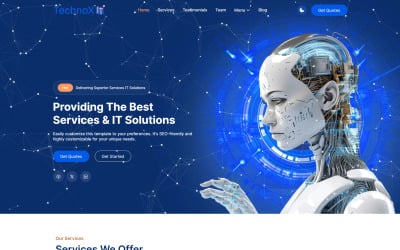
Techida - Modelo de site responsivo multifuncional para empresa de serviços empresariais e soluções de TI por erramix


Flex-TI | Modelo de site responsivo HTML5 multifuncional para serviços comerciais e soluções de TI por AminThemes

Gravidade - Modelo HTML multifuncional por GWorld


Cassino - Modelo HTML de cassino e jogos de azar por Softivus

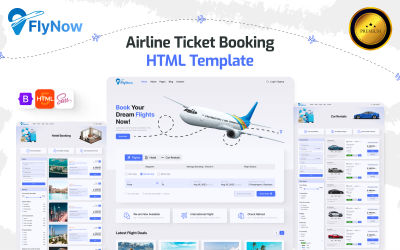
Flynow: modelo HTML responsivo para reserva de passagens aéreas e planejamento de viagens por uiparadox





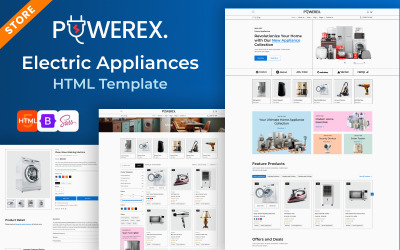
PowerEx - Modelo de site HTML para loja de eletrônicos por uiparadox

Modelo de site HTML Royal Fare Elegant Restaurant ideal para restaurantes de fast food e jantares finos por uiparadox


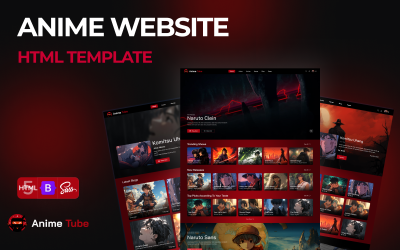
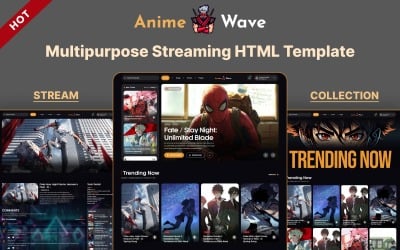
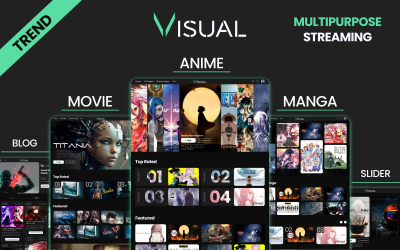
Visualize o mundo dos animes, mangás e filmes com recursos visuais - seu melhor modelo de streaming em HTML por uiparadox



Technoxit | Modelo de site responsivo multifuncional de soluções de TI e serviços comerciais + RTL por Softivus




Logisco – Modelo HTML de serviço de entrega e correio por uiparadox


GamerX – modelo HTML multiuso para jogos | Loja de jogos | Jogadores, streamers on-line e blogs de jogos por uiparadox



Fixit - modelo HTML de serviços de reparo de faz-tudo por uiparadox


DefiCoin - Modelo HTML5 para negociação de criptomoedas por uiparadox

KentuckyNews - Notícias, Blog e Revista HTML Template por uiparadox


 SALE
SALE
Modelo HTML5 de escola de condução e site online por DreamIT

Os melhores modelos de site HTML prontos para retina para criar páginas modernas
Esses temas são projetados para serem incrivelmente bonitos e ultrafuncionais. Eles são construídos para serem responsivos, de carregamento rápido e adaptáveis para otimização de mecanismo de pesquisa. Eles incluem todos os recursos mais recentes para garantir que seu site tenha uma aparência e um funcionamento perfeitos. Estamos criando-os com as tecnologias mais recentes, perfeitas para recursos pessoais e empresariais. Baixe os modelos de site HTML prontos para Retina para produzir páginas modernas com um toque profissional.
Recursos de modelos de site HTML prontos para retina
Esses recursos oferecem uma variedade de características que os tornam ideais para a criação de páginas:
- Projeto responsivo.
- Configuração e personalização guiadas.
- Gráficos prontos para retina.
- Instalação com um clique.
- Compatibilidade entre navegadores.
- Otimizado para velocidade e desempenho.
- Cache de página avançado.
- Integração de mídias sociais.
- Esquemas de cores, fontes e tipografia personalizáveis.
- Widgets e códigos de acesso.
- Recursos integrados, como formulários de contato, galerias e apresentações de slides.
- Opções poderosas.
- Otimizado para SEO e acessibilidade.
- Opções avançadas de personalização.
- Mapa do site gerado automaticamente.
- Suporte para vários idiomas.
- Extensível através de plugins e add-ons.
Os temas são compatíveis com CMSs populares como WordPress , Joomla e Drupal.
Quem pode se beneficiar do uso de modelos de site HTML prontos para retina
Seria ótimo se você pudesse editar o código HTML, mas se não, vamos tentar usá-lo sem conhecimentos especiais. É a lista de pessoas que podem baixar esses preciosos ativos para a promoção do seu negócio:
- Web designers profissionais, blogueiros e desenvolvedores.
- Empresários, fotógrafos e cinegrafistas, artistas, músicos e escritores de conteúdo que desejam criar um recurso para todos os dispositivos.
- Organizações sem fins lucrativos querem ter um recurso sem gastar muito dinheiro.
- Desenvolvedores de aplicativos ou projetores gráficos que desejam ter ativos impecáveis.
- Pequenas empresas, proprietários de lojas de comércio eletrônico ou empresas iniciantes desejam criar um recurso sem contratar um web designer.
Dicas e truques para usar os modelos de site HTML prontos para retina
Aqui estão algumas etapas para usar os temas:
- Certifique-se de adaptar suas imagens para exibições de retina, pois elas geralmente são de alta resolução e exigem mais dados para serem exibidas corretamente.
- Use unidades relativas, como %, em ou rem, em vez do total de pixels, para garantir que as imagens sejam dimensionadas adequadamente em diferentes exibições de resolução.
- Otimize suas páginas para carregar mais rapidamente, pois imagens de alta resolução podem demorar mais para carregar.
- Use arquivos vetoriais e sufixos especiais para imagens para reduzir o tempo de carregamento.
- Utilize o elemento de imagem para oferecer diferentes versões de uma imagem com base na resolução do dispositivo.
Teste-o em diferentes dispositivos e navegadores para garantir que seu recurso tenha uma boa aparência. Além disso, é essencial manter seu código HTML e CSS atualizado para ter certeza de que ele é adequado para qualquer gadget.
Modelos de site em HTML prontos para retina: vídeo
Perguntas frequentes sobre modelos de site em HTML prontos para retina
Como criar um recurso perfeito com modelos de site HTML prontos para retina?
Um iniciante pode personalizar; Siga esses passos:
- Crie uma meta alcançável para o recurso.
- Forneça à equipe a compreensão do plano, papéis e responsabilidades de cada membro.
- Construa um cronograma para o projeto para garantir a conclusão dentro do cronograma.
- Marque reuniões frequentes para manter a equipe no caminho certo.
- Atribua tarefas a membros específicos da equipe e dê a eles prazos.
- Use as tecnologias mais recentes para tornar o recurso mais eficiente.
- Veja o feedback dos membros da equipe para fazer as alterações necessárias.
- Use modelos HTML para criar uma sensação consistente.
- Teste as páginas antes do lançamento para inegável que está funcionando corretamente.
- Monitore o recurso regularmente para garantir que ele ainda esteja otimizado.
O que são modelos de site HTML prontos para retina?
Os temas de sites baseados em HTML são otimizados para exibições de alta resolução, proporcionando uma experiência de visualização nítida e clara.
Como uso modelos de site HTML prontos para retina?
Você pode usá-los simplesmente carregando o tema em um host da Web e personalizando-o de acordo com suas necessidades.
Quais são os benefícios de usar modelos de site HTML prontos para retina?
A principal vantagem é que eles oferecem visuais nítidos que ficam ótimos em qualquer dispositivo com tela de alta resolução. Além disso, os temas também são projetados para serem amigáveis e fáceis de personalizar.